Bij webteksten schrijven is het handig om rekening te houden met het verschil tussen lezen op een beeldscherm of op papier. Het is een wereld van verschil, in ieder geval voor de ‘digital immigrants’, dat zijn de mensen die – net als ik – geboren zijn voor 1980, het beeldschermloze tijdperk. Hoe leest die generatie webteksten? En hoe speel je daarop in?
Dit artikel is geactualiseerd op 7 juni 2021

De ‘digital natives’, de generatie die zo ongeveer met een tablet in de hand is/wordt geboren, hebben het al een stuk makkelijker. Zij weten niet beter, maar ik leerde lezen op papier zoals velen die nu ook niet meer om beeldschermen heen kunnen. Het is dus raadzaam om rekening te houden met de ‘moeilijkheden’ van deze ‘oudjes’.
Webtekst schrijven – hoe wordt een pagina gelezen?
De structuur van beeldschermteksten is wezenlijk anders. De overzichtelijke indeling in hoofdstukken en paragrafen zoals we die gewend zijn in boeken of tijdschriften ontbreekt. Door het klikken op hyperlinks bepaalt de lezer zelf wat er gelezen wordt.

Zorg voor hyperlinks die goed aangeven wat de lezer kan verwachten.
Daar komt bij dat het lezen van schermteksten over het algemeen ongeveer 25 procent trager gaat dan lezen op papier en lezers nemen ook maar 20 tot 25 procent van de tekst op.

Voorkom lange teksten. Pas teksten op papier aan voor het web door ze terug te brengen naar de helft van het oorspronkelijke aantal woorden.
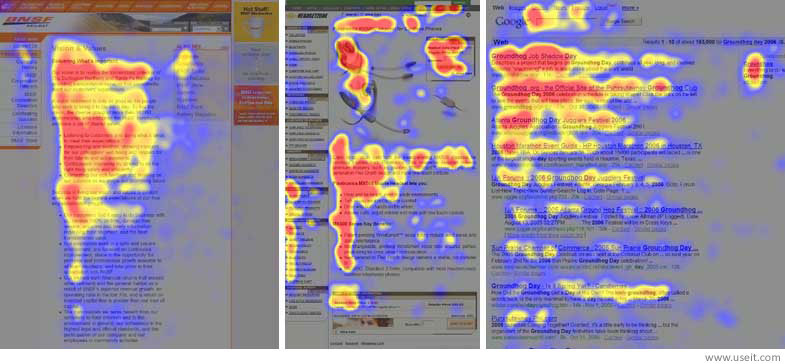
Teksten op websites worden in eerste instantie vluchtig gelezen. De lezer scant de webpagina om te kijken of die de informatie biedt die hij of zij zoekt. Uit onderzoek van Jakob Nielsen in 2006 blijkt dat lezers een website in een F-patroon lezen. De eerste regel wordt nagenoeg helemaal gelezen. Naarmate lezers afdalen in de tekst, wordt de oogbeweging van links naar rechts steeds korter. In dit artikel over het F-patroon nuanceert de Nielsen Norman Group (NNgroup) het belang van het patroon en geeft aan dat het zeker niet het enige scanpatroon is. Het is wel hét patroon dat mensen volgen als er geen duidelijke structuur is op een webpagina maar waar ze wel snel antwoord op hun vraag willen. De NNgroup geeft ook aan dat het aanpassen van de tekst aan het F-patroon niet het juiste uitgangspunt is, omdat er bij dit patroon veel tekst wordt overgeslagen. Een goede opmaak met elementen die de ogen als het ware leiden is een betere oplossing, bijvoorbeeld:
- het vermelden van de belangrijkste informatie in de eerste twee alinea’s;
- het gebruiken van (tussen)koppen;
- de (tussen)koppen beginnen met de belangrijkste woorden;
- zorg voor een duidelijke indelling door middel van witruimtes;
- gebruik opsommingen met bullets of nummers.
Ik ben het zeker met de nuancering eens, maar ik zie in het bovenstaande lijstje toch ook een F-patroon terugkomen.


Zorg voor een toegankelijke structuur die op elk scherm, van desktop tot tablet en smartphone, makkelijk leest.
Gebruik daarvoor dus:
• Titel / kop
• Tussenkopjes
• Alinea’s gescheiden door witregels
• Afbeeldingen
• Opsommingstekens
Webtekst schrijven – zoekmachines
Rekening houden met de wijze waarop een webpagina wordt gelezen kan ervoor zorgen dat een bezoeker op je site blijft. Maar die bezoeker moet jouw site eerst nog vinden. Dat doe je onder andere door teksten te optimaliseren voor zoekmachines. Dat komt aan de orde in een volgend artikel.

Geef een reactie